Business Websites erstellen lassen.
Wir entwickeln erstklassige Websites, die Ihr Business und Ihre hochwertigen Angebote ins rechte Licht rücken und die Zielgruppe intuitiv begeistern. Damit Sie als Expert:in wahrgenommen werden und in die verdiente Sichtbarkeit kommen.

Professionelle Business Website erstellen und zur gefragten Marke werden.
Design, das wirkt und zu Ihnen passt
Messerscharfe Positionierung für Ihre Marke
Innovatives WeMo-Framework
Kommt Ihnen das bekannt vor?
Die bestehenden Website macht einen schlechten ersten Eindruck
Sie fragen sich, ob eine neue Website wirklich etwas bringt?
Verschieben Sie den dringend nötigen Website Relaunch immer wieder, weil Sie einfach nicht wissen, wo Sie anfangen sollen und Sie sich fragen, ob sich der damit verbundene zeitliche wie finanzielle Aufwand lohnt. Auf keinen Fall wollen Sie eine Lösung von der Stange. Was Sie brauchen ist eine Website, die auf Ihre individuelle Ausgangslage zugeschnitten ist.
Sie wünschen sich eine durchdachte Strategie für Ihre Marke

Nur weil eine Website schön aussieht, verkauft sie noch lange nicht. Design muss wirken. Damit das möglich ist, braucht es ein Verständnis für die Werte und Motive der Zielgruppe sowie eine klare Positionierung des eigenen Business.
Hochwertige Business Website erstellen lassen
Im Webdesign geht es um weit mehr als um Design und Ästhetik. Eine Website muss Sie in Ihrem Business unterstützen, indem Sie die richtigen Menschen triggert.
Deshalb erstellen wir wertbasierte Websites, die einerseits zu Ihrer Positionierung passen und andererseits bei Ihrer Zielgruppe intuitiv wirken. Mit anderen Worten Sie erhalten von uns weit mehr als «nur» eine Website.
001
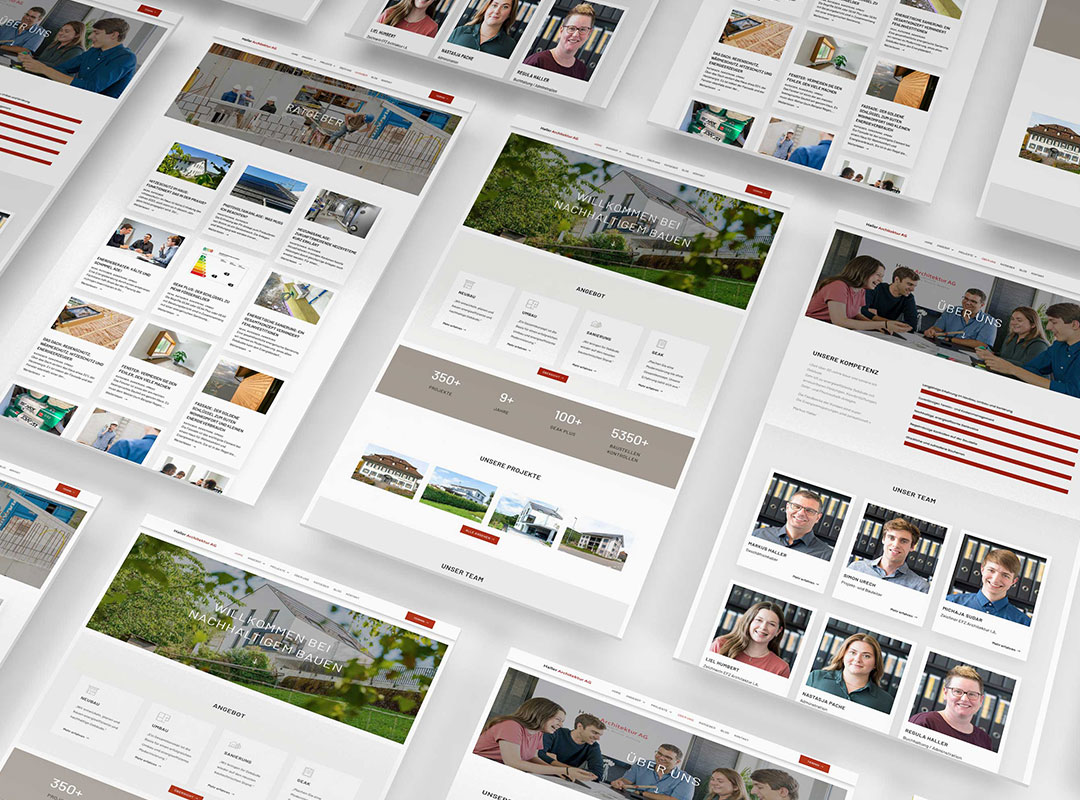
Repräsentative
Business Websites

002
Marketing Website mit verkaufsstarkem Funnel
Machen Sie Ihre Website zum zentralen Marketing- und Akquise-Instrument für Ihr Unternehmen. Wir entwickeln eine auf Sie zugeschnittene Marketing-Strategie und setzen diese direkt auf der Website um über konversionsstarken Funnels: Ads, Landingpage, intelligente Formulare und Erfolgsmessung.

003
Individuell programmierte Websites

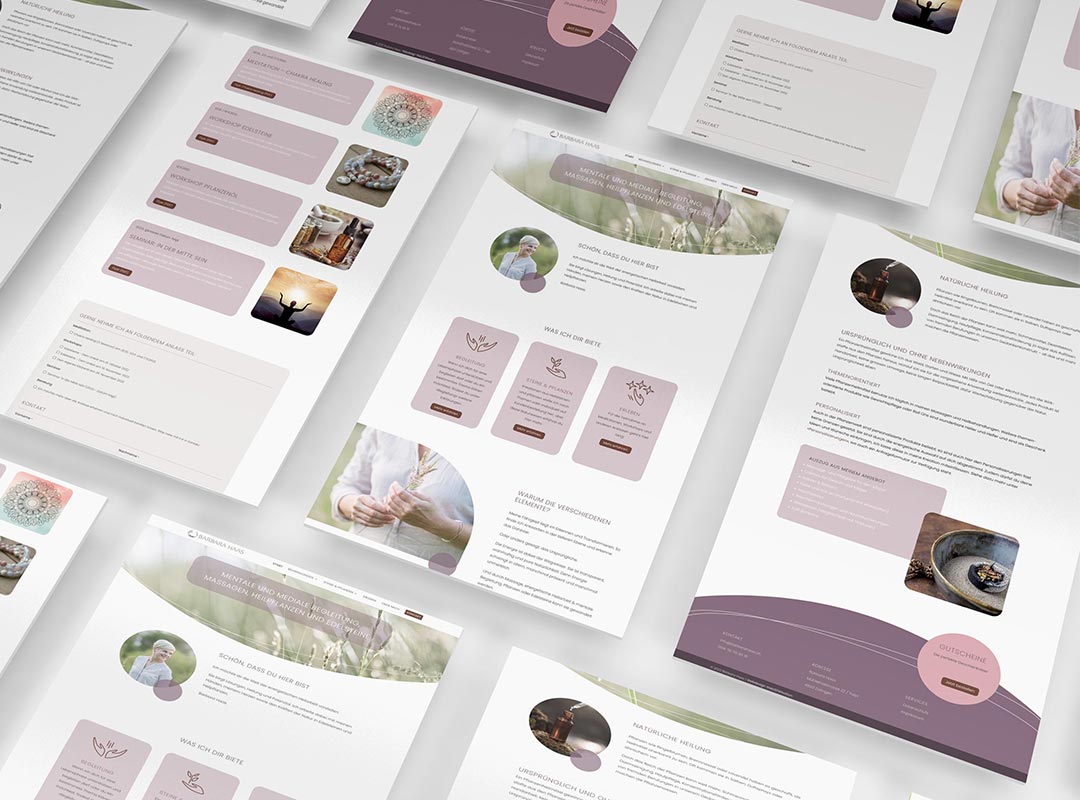
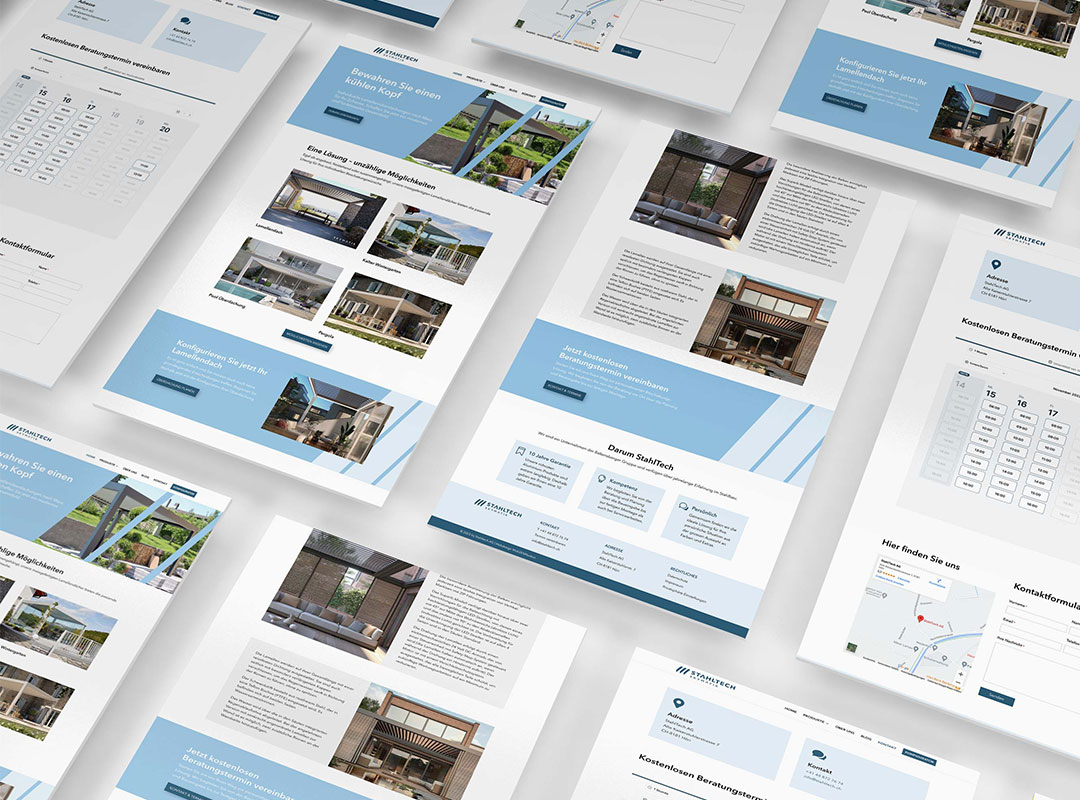
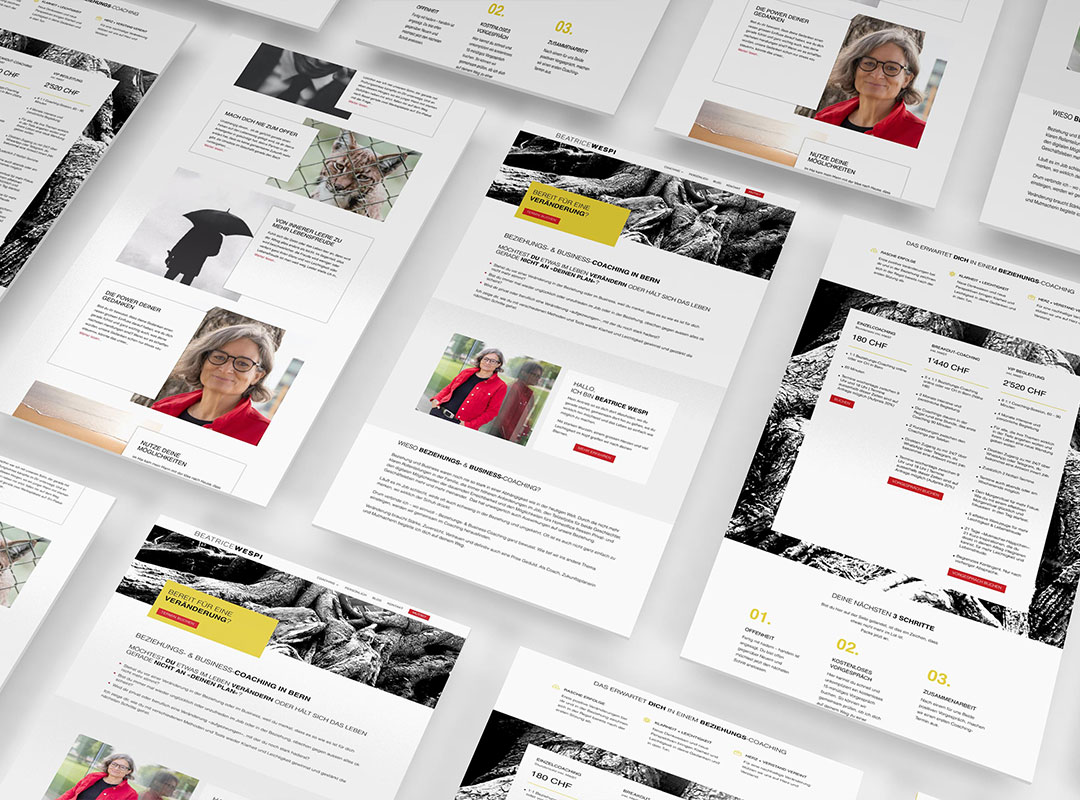
Erfolgsgeschichten: Gefällt Ihnen, was Sie sehen?







In drei Schritten zur neuen Website
Unverbindliches Erstgespräch buchen
Persönliche Einschätzung & Angebot erhalten
Umsetzungsplan fokussiert umsetzen
Wie läuft die Erstellung einer Business Website ab?
Strategie & Planung: das innovative WeMo-Framework
Damit das klappt, braucht es eine auf Ihr Business zugeschnittene Strategie. Mit anderen Worten Sie erhalten weit mehr als «nur» eine Website: Sie gewinnen Klarheit über Ihre eigene Positionierung und über die Werte und Motive Ihrer Zielgruppe. Die Grundlage dafür liefert das innovative WeMo-Framework, das Positionierung, Zielgruppendefinition, Design, Storytelling, Verkaufspsychologie und Nutzerführung verbindet.
Design Entwicklung & Storytelling
Der zweite wichtige Baustein einer Website sind die Texte. Aus Erfahrung wissen wir, dass das Schreiben von prägnanten Website-Texten eine grosse und zeitintensive Herausforderung darstellen kann.
Deshalb bieten wir unseren Kund:innen zwei Optionen: Alle, die Ihre Texte in Eigenregie erstellen können und wollen, profitieren von unserem Booklet «Website Texte leicht gemacht», das auf das WeMo-Framework abgestimmt ist. Wer nicht selber schreiben mag, kann das Storytelling auslagern und uns übergeben.
Entwicklung & Programmierung
In den Strategie-Workshops haben wir zusammen die benötigten Funktionen definiert, festgelegt, welche Seiten und Seitentypen benötigt werden und welche Informationen die Website-Besucher:innen brauchen, um sich entscheiden zu können.
Wir entwickeln und programmieren Ihre Website in WordPress auf der Basis des beliebten Themes Divi. Divi ist unglaublich flexibel und bietet eine innovative Grundlage für die Webentwicklung. Des Weiteren bietet der intuitive Divi Builder, dass Sie nach der Veröffentlichung der neuen Website diese selber bewirtschaften können – sofern Sie das möchten. Dabei profitieren Sie von unserer eLearning-Plattform – dem sogenannten Divi Camp.
Feedbackrunden & Going Live
Wenn Sie mit Ihrer neuen Website zufrieden sind, geben Sie uns Ihr «OK zum Going Live». Das bedeutet, dass wir die bisherige Testumgebung zur neuen Live-Umgebung umstellen. Zusätzliche SEO-Massnahmen sichern die Indexierbarkeit.













Jahre Erfahrung
Websites / Funnels
Tassen Kaffee
Von einer professionellen Business Website profitiert, wer …
eine professionelle Aussenwirkung will
ein effizientes Projektmanagement wünscht
Visionen für das eigene Business hat
sich nicht mit Technik rumschlagen will

Starten Sie die Erstellung einer professionellen Website
Verlieren Sie nicht länger Kund:innen an die Konkurrenz
Verbraten Sie nicht länger Ihr Marketing-Budget
Bleiben Sie am Ball
Das alles liegt für Sie drin mit einer neuen Website:
Sichtbarkeit als Expert:in
Hochwertiges Branding, das begeistert
Businesswachstum wird planbar


Jetzt Termin vereinbaren.

Was ist WordPress und was sind die Vorteile?
WordPress ist weltweit das beliebteste Content Management System (kurz CMS) für die Erstellung von Websites. Rund ein Drittel aller Websites der Welt laufen auf WordPress. Und täglich werden es mehr. WordPress gibt es seit dem Jahr 2003. Es handelt sich um ein Open Source Projekt, das von Matt Muhlenweg ins Leben gerufen wurde und von einer grossen Community laufend weiterentwickelt wird. Der Download von WordPress ist für jeden gratis.
WordPress ist für die Websites von Einzelunternehmen genauso geeignet wie für KMUs. Ein Grund für die grosse Verbreitung von WordPress ist, dass eine Website grundsätzlich ohne Programmierkenntnisse aufgesetzt werden kann bzw. dass auch professionell erstellte Websites von den Website-Besitzern selbst problemlos verwaltet und aktualisiert werden können.
Mit anderen Worten: Eine WordPress Website ist für alle geeignet, die die Flexibilität haben möchten, Inhalte selber zu erstellen und auszutauschen – ohne dafür immer gleich die Agentur beauftragen zu müssen.
Ist WordPress für alle die richtige Lösung? Nein, nicht jede Website sollte mit WordPress betrieben werden. Wer eine statische Website wünscht, die während der nächsten fünf Jahre nicht mehr angefasst werden muss (wie sinnvoll das ist, sei dahingestellt), braucht keine WordPress Website.
Was ist das Divi-Theme und welche Vorteile bietet es?
Grund dafür ist der innovative Pagebuilder, der eine Entwicklung eines individuellen Designs – passend zu Ihren Vorstellungen und Wünschen – ermöglicht. Sprich obwohl die Websites über denselben sauberen Divi Basiscode verfügen, sehen sie komplett unterschiedlich aus. Nämlich genau so, wie wir das zusammen erarbeitet haben – passend zu Ihren Bedürfnissen.
Ein Highlight des Divi Pagebuilder ist die Möglichkeit, zwischen der Ansicht auf Desktop und Mobilgeräten hin und her zu wechseln. So kann nicht nur das Aussehen gerätespezifisch gesteuert werden (Responsive Design). Es kann auch definiert werden, welche Inhalte auf welchen Geräten angezeigt werden.
Wie viel kostet eine Website?
Die Frage nach den Kosten ist verständlicherweise eine der wichtigsten Fragen. Eine pauschale Antwort ist allerdings schwierig, da die Kosten von der Grösse des Projekts, den benötigten Funktionen und dem Design-Aufwand abhängt.
Aus diesem Grund vereinbaren Sie am besten ein unverbindliches und kostenloses Beratungsgespräch, in dem wir Ihre Vorstellungen und Erwartungen klären. Gerne erstelle ich danach eine auf Sie zugeschnittene Offerte mit einem garantierten Festpreis.
Wie lange dauert die Erstellung einer Website?
Die Erstellung einer kleineren und einfachen Website dauert in der Regel 6 bis 8 Wochen ab dem gemeinsamen Workshop.
Für die Erstellung einer etwas aufwändigeren Website ist mit einer Projektdauer von 8 bis 12 Wochen zu rechnen.
Geht das nicht schneller? Grundsätzlich schon. Doch es lohnt sich, sich diese Zeit für die Erstellung einer neuen Website zu nehmen. Veränderung braucht immer auch etwas Zeit.
Welche Art von Support bieten Sie nach dem Launch der Website an?
Keine Sorge, Sie sind auch nach dem Going Live nicht alleine. Auf Wunsch übernimmt WebSENNsation den technischen Support Ihrer Website. Und falls gewünscht, führe ich auch inhaltliche Anpassungen durch.
Die Support-Bedürfnisse sind unterschiedlich und entsprechend auch die möglichen Formen einer Zusammenarbeit: Entweder Sie melden sich bei Bedarf oder wir erarbeiten gemeinsam ein entsprechendes Support-Paket, mit den für Sie relevanten Anforderungen. Das kann von der Wartung des Systems, über Reportings bis hin zur Content-Erstellung und regelmässigen Erarbeitung von Marketing Massnahmen gehen.
Eine passende Lösung wurde noch immer gefunden.
Kann ich meine Website nach der Erstellung selbst verwalten?
Ja, das ist möglich. Nach dem Going Live Ihrer Website erhalten Sie – falls gewünscht – eine Schulung, wie Sie Backups erstellen, Updates vornehmen und wie Sie Texte und Bilder auswechseln. Auf Wunsch erstellen wir eine Bibliothek mit allen Vorlagen zu allen Inhaltselementen – direkt auf Ihrer Website. Die Divi Bibliothek machts möglich.
Sprich Sie können Ihre neue Website selbstständig verwalten und warten. Das macht flexibel und spart Kosten.
Noch Fragen?
Eine transparente, professionelle und sympathische Zusammenarbeit ist uns wichtig. Deshalb ist es gut, wenn alle Unklarheiten so früh wie möglich ausgeräumt werden.
Falls Ihre Frage oben nicht dabei war, melden Sie sich per E-Mail oder buchen Sie ein kostenloses Erstgespräch.