Google nimmt erneut Anpassungen an der Berechnung des Rankings von Websites in der Suchresultatliste vor: Die Core Web Vitals sollen ab Mai 2021 ins Ranking einfliessen. Damit vertieft Google die Bestrebungen, nutzerfreundlichen Websites den Vorzug zu geben. Was die Core Web Vitals sind und was hinter den einzelnen Messwerten steckt, zeigt dieser Beitrag.
Was sind Core Web Vitals?
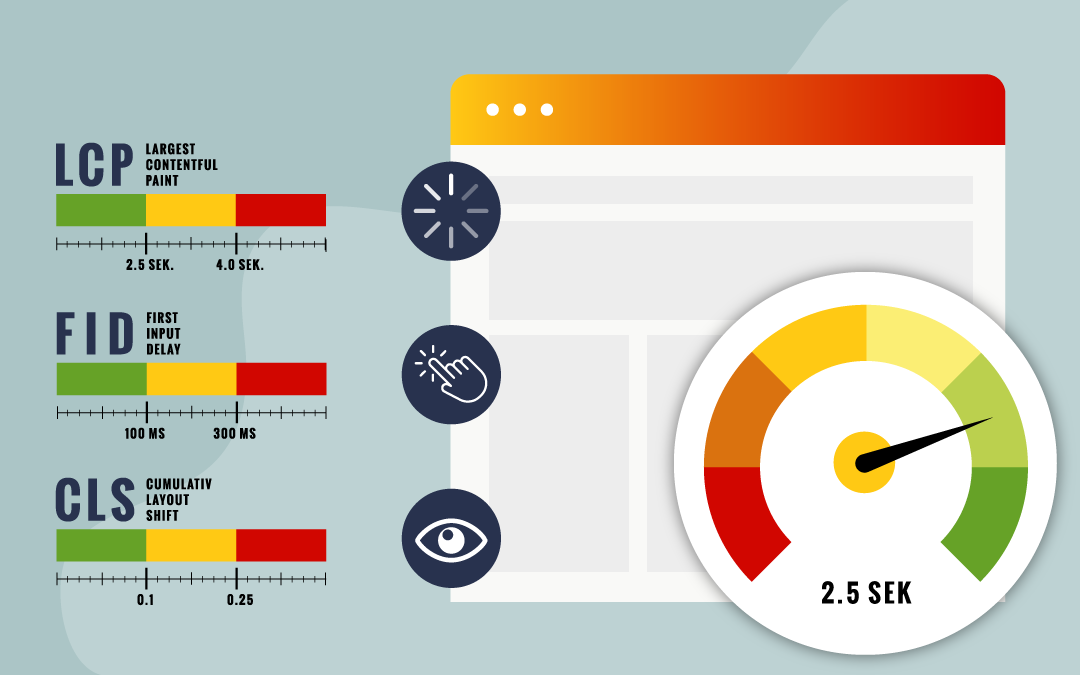
Wie es der Name bereits andeutet, sind damit die Kernelemente der Nutzerfreundlichkeit gemeint. Dies sind die drei Faktoren LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift). Die drei Messwerte sollen die Performance einer Website im Hinblick auf deren Ladezeit, Interaktivität und visuelle Stabilität messen.

Zusätzlich zu den Core Web Vitals wird die Nutzerfreundlichkeit anhand der mobilen Bedienfreundlichkeit, der verschlüsselten Verbindung (HTTPS), dem Fehlen von Maleware und aufdringlichen Interstitials (z.B. grosse Popup Banner) bewertet.
Warum sind die Core Web Vitals wichtig?
Die Core Web Vitals sind derzeit in aller Munde, weil sie ab Mai 2021 zu Google Rankingfaktoren werden. Dass heisst, Websites die Core Web Vitals sehr gut abschneiden, können im besten Fall von besseren Rankings profitieren. Umgekehrt können Websites mit einer schlechten Core Web Vitals Performance im Ranking zurückfallen. Doch wie immer sollten Sie sich nicht (nur) wegen Google mit den Messwerten auseinandersetzen, sondern primär deshalb, weil Sie dank kürzerer Ladezeiten, schnellerer Reaktionszeiten und einer visuelle Stabilität den Website-Besucher*innen ein besseres Nutzererlebnis bieten können.
Da es häufig Unterschiede zwischen den Core Web Vitals Für Desktop- und Mobilgeräten gibt, werden diese separat bestimmt. Das kann in der Folge dazu führen, dass eine Website auf der einen Gerätekategorie besser rankt als auf der anderen. In der Regel dürften die Core Web Vitals auf mobilen Geräten schlechter aussehen. Sprich, wenn der mobile Traffic für Ihr Unternehmen relevant ist, dann sollten Sie nicht vergessen die Werte für Mobile anzuschauen.
Was messen die Core Web Vitals?
Nun haben wir bereits einiges über die Core Web Vitals erfahren, zum Beispiel dass sie die Nutzerfreundlichkeit messen sollen. Aber was wird im Detail gemessen und wodurch werden diese Werte beeinflusst?
1. Seitenladegeschwindigkeit: Largest Contentful Paint (LCP)
LCP ist der Messwert für die Seitenladegeschwindigkeit. Er misst, wie lange es vom Aufrufen der Website dauert, bis das grösste Element im sichtbaren Bereich der Seite vollständig geladen ist. Dies ist meist der Hauptcontent. Ein guter Wert ist alles unterhalb von 2.5 Sekunden.

Der LCP wird primär durch folgende Faktoren beeinflusst:
- Antwortzeit der Website / des Servers: Je schneller, desto besser. Ein guter Hostinganbieter und der Einsatz von Caches sind hier hilfreich.
- Ausmass der Verwendung von JavaScript und CSS: je reduzierter, desto besser. Denn diese unterbrechen jeweils das Laden des Hauptcontents, was zu einer längeren Ladezeit führt.
- Ressourcengrösse: Je kleiner die Dateien von Bilder, Videos und vom Content sind, desto besser. Trotzdem sollte auf eine genügend hohe Bildqualität geachtet werden. Es ist also eine Gratwanderung: Optimierungen sind möglich, indem die Elemente in einer passenden Grösse gespeichert werden oder wenn Dateiformaten mit höherer Kompression (JPEG 2000, JPEG XR, WebP) gewählt werden.
2. Interaktionszeit: First Input Delay (FID)
FID misst, wie lange es nach einer ersten Interaktion dauert bis der Browser darauf reagieren kann. Mit Interaktion ist ein Klick auf einen Button, eine Text- oder sonstige Tastatureingabe gemeint. Zoomen oder Scrollen zählt nicht dazu, da diese für Google keine Interaktion ist. Es wird überprüft, ob der Browser noch mit einer anderen Aufgabe beschäftigt ist. Sollte dies der Fall sein, wird das nicht zum FID gezählt. Ein guter FID liegt unter 100 Millisekunden.

Einen Einfluss auf FID hat folgender Aspekt
Die Art des Einsatzes von Java Scripts: diese sollten optimiert werden. Lange Aufgaben, die den Browser “besetzen” und dazu führen, dass Interaktionen verspätet verarbeitet werden können, führen zu einem erhöhten FID.
3. Layoutverschiebungen: Cumulative Layout Shift (CLS)
Der CLS Wert ergibt sich aus der Summe aller Layout Shifts (Layoutverschiebungen) einer Seite. Ein Layout Shift ist dann vorhanden, wenn ein sichtbares Element plötzlich seine Position verändert. Dieser wird mit der Formel Impact Fraction x Distance Fraction berechnet. Impact Fraction bezeichnet den Prozentbereich des Bildschirms, der von Änderung betroffen ist. Mit Distance Fraction wird angegeben, um wieviel Prozent sich das Element verschiebt. Wenn alle Layout Shifts der aufgerufenen Website addiert einen Wert tiefer als 0.1 ergeben, ist dies gut. Mit CLS will Google die visuelle Stabilität sicherstellen.

CLS wird durch die folgenden Aspekte beeinflusst
- Breite- und Höhenangaben von Website Elementen: Wenn diese definiert werden, treten Layout Shifts seltener auf.
- Dynamische Elemente führen zu einem hohen CLS, da es ja ihr besonderes Merkmal ist, dass sie sich verschieben. Hier sollten Platzhalter eingesetzt werden.
- Die Art der Einbindung der Schriftarten hat einen Einfluss auf Layout Shifts.
Tools, um die Core Web Vitals zu messen
Der grosse Vorteil an den neuen Rankingfaktoren ist, dass diese einfach messbar sind. Es gibt mehrere Tools, die diese Werte messen. Die beiden bekanntesten sind das Google Pagespeed Insight Tool und die Google Search Console.
1. Google Pagespeed Insight Tool
Das Pagespeed Insight Tool eignet sich, um die Performance einzelner Seiten zu analysieren. Sie können einfach die url Ihrer Website eingeben und schon erhalten Sie die Resultate. Einerseits solche für Desktopgeräte, andererseits die Resultate für Mobilgeräte. Diese basieren auf echten Nutzerdaten. Besonders nützlich sind die Tipps, bei welchen Massnahmen wie viel Verbesserungspotential liegt. Das Pagespeed Insight Tool ist also insbesondere dafür geeignet, Probleme im Detail zu verstehen.

2. Google Search Console
Im Gegensatz zum Pagespeed Insight Tool liefert die Google Search Console Angaben zu allen Seiten Ihrer Website zusammen. Sie finden die Core Web Visuals in der Google Search Console am linken Rand unter Verbesserungen. Sie erhalten dort also einen Überblick über die Performance Ihrer gesamten Website. Also liegt der Nutzen der Google Search Console darin, dass Sie schnell sehen, welche Seiten Verbesserungsbedarf aufweisen.

Fazit
Ab Mitte Mai wird Google das Ranking von Websites neu berechnen und deshalb kann es zu Veränderungen in den Besuchszahlen kommen. Überprüfen Sie mit den vorgestellten Tools, ob Ihre Website betreffend der Core Web Vitals im grünen Bereich liegt oder ob Anpassungen nötig sind. Grundsätzlich ist es nie verkehrt, sich Gedanken über die Benutzerfreundlichkeit der eigenen Website zu machen.